Difference between revisions of "Interface Draft: Breadcrumb Concept"
m |
|||
| Line 12: | Line 12: | ||
[[Image:levels.gif|center|framed|Diagram of functional areas]] | [[Image:levels.gif|center|framed|Diagram of functional areas]] | ||
==Examples== | |||
The breadcrumb should grow from right to left. The trail can have up to 3 entries. Entries are cropped on the left side. Example: | |||
'''Pages and corresponding breadcrumbs generated in Public Repository''' | |||
{| | |||
|- bgcolor = #ccccff | |||
!Page!!Label | |||
|- bgcolor = #eeeeff | |||
|SearchResultListPage.jsp||Results (10) | |||
|- bgcolor = #eeeeff | |||
|viewItemFullPage.jsp||View Item (escidoc:1707) | |||
|- bgcolor = #eeeeff | |||
|ViewItemStatisticsPage.jsp||Statistics (escidoc:1707) | |||
|- bgcolor = #eeeeff | |||
|} | |||
'''Pages and corresponding breadcrumbs generated in Depositor Workspace''' | |||
{| | |||
|- bgcolor = #ccccff | |||
!Page!!Label | |||
|- bgcolor = #eeeeff | |||
|DepositorWSPage.jsp||My Items, Pending (4) | |||
|- bgcolor = #eeeeff | |||
|viewItemFullPage.jsp||View Item (escidoc:1707) | |||
|- bgcolor = #eeeeff | |||
|} | |||
Each entry representing a search result e.g. "Results (10)" should have a link applied to revise the search and to show the search string. | |||
Feedback Dev: | Feedback Dev: | ||
| Line 86: | Line 118: | ||
This additional navigation should not be called breadcrumb or be offered in a breadcrumb manner/stype in the interface because it is different. | This additional navigation should not be called breadcrumb or be offered in a breadcrumb manner/stype in the interface because it is different. | ||
[[Category:Interface Conception & Design]] | [[Category:Interface Conception & Design]] | ||
[[Category:User Interface Engineering]] | [[Category:User Interface Engineering]] | ||
Revision as of 08:42, 13 February 2009
NOTE: Please use Talk:Interface_Draft:_Breadcrumb_Concept to provide comments and/or feedback
Definition[edit]
A breadcrumb should provide a trail for users navigating within a page structure. It provides an easy way to access previously seen pages within the page structure. Users sometimes do not have in mind how to navigate to a certain page via multi level menu(s).
The breadcrumb is not intended to replace the browser back button. The browser back button is the most used element in web applications and must behave as expected.
Problem: For web applications - where items are irrevocably changed - there is no way back (except a certain undo functionality is implemented). Once an item has been changed the browser should warn. And if so, the user needs to know the difference between 'back' and 'undo'.
Overview on 'Click Levels'[edit]
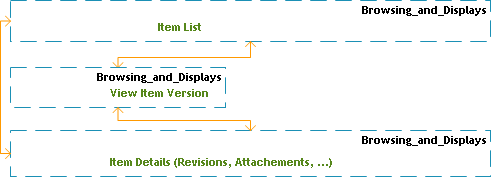
The rough overview shows main functional areas and click levels from a list to an item and finally to item details such as statistics, revisions. (this is a diagram only, not a specification of the page flow R4).
Examples[edit]
The breadcrumb should grow from right to left. The trail can have up to 3 entries. Entries are cropped on the left side. Example:
Pages and corresponding breadcrumbs generated in Public Repository
| Page | Label |
|---|---|
| SearchResultListPage.jsp | Results (10) |
| viewItemFullPage.jsp | View Item (escidoc:1707) |
| ViewItemStatisticsPage.jsp | Statistics (escidoc:1707) |
Pages and corresponding breadcrumbs generated in Depositor Workspace
| Page | Label |
|---|---|
| DepositorWSPage.jsp | My Items, Pending (4) |
| viewItemFullPage.jsp | View Item (escidoc:1707) |
Each entry representing a search result e.g. "Results (10)" should have a link applied to revise the search and to show the search string.
Feedback Dev: hmm, in my opinion the interface draft page in colab is not complete (e.g. don't get the correlation between click levels and breadcrumbs)and so it's quite difficult to see if the requirements for breadcrumbs are fullfilled in the current pubman. but I can explain how the breadcrumbs are implemented right now:
-> Each page has a unique page identifier which is displayed in the breadcrumb navigation
Rupert: Only the following pages should stored by the breadcrumb: My Items, QA Workspace, Result List, View Item Version, Item Details --Rupert 17:01, 12 February 2009 (UTC)
-> breadcrumbs have 1 to maximum 3 entries
Rupert: That's fine. --Rupert 17:01, 12 February 2009 (UTC)
-> breadcrumbs are organised in a FIFO queue, <-- item1 | item2 | item 3 <-- new page items come from here
Rupert: That's fine. Each time the user passes one click level, the breadcrumb should extend. --Rupert 17:01, 12 February 2009 (UTC)
-> visiting the homepage resets the current breadcrumb navigation and displays just the 'homepage' item
Rupert: That's not necessary anymore. The breadcrumb is further on only used to keep track of lists, items and item details historically. --Rupert 17:01, 12 February 2009 (UTC)
-> if a page is visited which is already in the displayed breadcrumb items, the breadcrumbs are reverted to this item
Rupert: I would change that as following: If an item, list or item detail is visited again and the record is still in the breadcrumb nothing should change. --Rupert 17:01, 12 February 2009 (UTC)
Why the following breadcrumbs do not make sense in the PubMan context[edit]
Path
Path breadcrumbs are dynamic and show the path that the user has taken to arrive at a page Wikipedia on Breadcrumbs.
- PubMan does not provide a strict hierarchical structure. In many cases there is no single path to a page.
History of pages/Action history
- This is a reasonable feature for static content. If items change at one point in time it does not make sense to jump to a page reflecting a state which is different from the current/real one.
Attribute
Attribute breadcrumbs give information that categorizes the current page.
- Would make sense, but as pages are role dependent the attribute might reflect a wrong categorization
Why a breadcrumb makes no sense for the following functionality in PubMan[edit]
Most pages are anyway redundantly displayed in a breadcrumb or inconsistent in use, because
Simple Search
- is anyway provided persistently inside header
- is not clear where breadcrumb leads to (revise search via advanced search?)
Advanced Search
- is anyway provided persistently inside header
Organisation Search
- is anyway provided persistently inside header
Export
- will mostly appear at the end of the breadcrumb
- will automatically be available after any search
Item Details (Revisions, Attachments, ...)
- will mostly appear at the end of the breadcrumb
Submission(methods)
- is inconsistent because item changed in status
Actions
- will be a mixture of structural breadcrumb and action history
- as actions lead to modifications the breadcrumb is rather a undo history (not possible!!)
Assumption[edit]
There is a certain functional area, where items do not change and where a breadcrumb could provide help (see Diagram). PubMan should provide a breadcrumb only for item lists, view item version, item details.
This additional navigation should not be called breadcrumb or be offered in a breadcrumb manner/stype in the interface because it is different.