Difference between revisions of "Interface Concept: ViRR Image Size"
m (→Examples) |
|||
| (17 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template:TemplateUIE_Activities}} | {{Template:TemplateUIE_Activities}} | ||
<div style="float:left; width:70%; margin-bottom:3em;"> | <div style="float:left; width:70%; margin-bottom:3em;"> | ||
| Line 6: | Line 5: | ||
Examples from source images | Examples from source images | ||
dt9bg18q+ | dt9bg18q+bd2_d0001: | ||
Resolution: 72px | Resolution: 72px | ||
| Line 14: | Line 13: | ||
Ratio: 1.25 | Ratio: 1.25 | ||
dt9bg20q+bd5- | dt9bg20q+bd5-6_druck2_d0001: | ||
| Line 33: | Line 32: | ||
* only a percentage is handed over for resize | * only a percentage is handed over for resize | ||
* only the horizontal | * only the horizontal width is handed over for resize | ||
==Resolution== | ==Resolution== | ||
| Line 43: | Line 42: | ||
To avoid running in problems with the aspect ratio dimensions refer to the image width only. | To avoid running in problems with the aspect ratio dimensions refer to the image width only. | ||
The maximum of available space defined in the prototype for R3 is | The maximum of available space defined in the prototype for R3 is 431px horizontal width in 2 column view. As images for next ingest will be used in GUI V2 this table needs to be considered: | ||
{|{{Prettytable}} | {|{{Prettytable}} | ||
| Line 49: | Line 48: | ||
!GUI V1 (ViRR<R3)!!DIV width in GUI!!Image format!!GUI V2 (ViRR>R3)!!DIV width in GUI!!Image format!!Needed image formats | !GUI V1 (ViRR<R3)!!DIV width in GUI!!Image format!!GUI V2 (ViRR>R3)!!DIV width in GUI!!Image format!!Needed image formats | ||
|- bgcolor = #EEEEEE | |- bgcolor = #EEEEEE | ||
|Small View (Thumbnail)||Auto||144px||Thumbnail for lists|| | |Small View (Thumbnail)||Auto||144px||Thumbnail for lists||63px||126px||126px | ||
|- bgcolor = #EEEEEE | |- bgcolor = #EEEEEE | ||
|2 Column View ||445px (50%)||544px||2 Column View|| | |2 Column View ||445px (50%)||544px||2 Column View||431px||862px||via browser resize | ||
|- bgcolor = #EEEEEE | |- bgcolor = #EEEEEE | ||
|1 Column View||857px (100%)||544px||1 Column View (?)|| | |1 Column View||857px (100%)||544px||1 Column View (?)||862px||862px||862px | ||
|- bgcolor = #EEEEEE | |- bgcolor = #EEEEEE | ||
|Windowed View||Full||3840px||Windowed View||Full||3840px||no change | |Windowed View||Full||3840px||Windowed View||Full||3840px||no change | ||
| Line 59: | Line 58: | ||
|} | |} | ||
We agreed to have a compression of 80% Quality for large images and 100% for the small ones. | |||
=Examples (processed by Gimp)= | |||
ViRR image in 862 (Source: 862) | |||
[[Image:ViRR_Example862.jpg]] | |||
ViRR image in 431 (Source: 862) | |||
[[Image:ViRR_Example862.jpg|431px]] | |||
ViRR image in 126 (Source: 126) | |||
[[Image:ViRR_Example126.jpg]] | |||
ViRR image in 32 (Source: 126) | |||
[[Image:ViRR_Example126.jpg|32px]] | |||
=Ingest canidates (processed by java.imageio alias Willi)= | |||
ViRR image in 862 (Source: 862) | |||
[[Category:Interface | [[Image:ViRR_imageio_862.jpg]] | ||
[[Category: | |||
ViRR image in 431 (Source: 862) | |||
[[Image:ViRR_imageio_862.jpg|431px]] | |||
ViRR image in 126 (Source: 126) | |||
[[Image:ViRR_imageio_126.jpg]] | |||
ViRR image in 32 (Source: 126) | |||
[[Image:ViRR_imageio_126.jpg|32px]] | |||
[[Category: User Interface Engineering]] | |||
[[Category:Virtueller Raum Reichsrecht]] | |||
Latest revision as of 10:03, 19 August 2013
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Source Images Properties[edit]
Examples from source images
dt9bg18q+bd2_d0001:
Resolution: 72px Width: 3072 Pixel Height: 3840 Pixel
Ratio: 1.25
dt9bg20q+bd5-6_druck2_d0001:
Resolution: 72px
Width: 3072 Pixel
Height: 3840 Pixel
Ratio: 1.25
Preparation of images for web usage[edit]
The following prerequisites need to be considered:
Aspect ratio[edit]
Needs to be considered in any case. This can be achieved if
- only a percentage is handed over for resize
- only the horizontal width is handed over for resize
Resolution[edit]
The resolution should be at 72px for screen display. This means one pixel of the image is mapped to exactly one pixel of the target resolution of the client.
Dimensions[edit]
To avoid running in problems with the aspect ratio dimensions refer to the image width only.
The maximum of available space defined in the prototype for R3 is 431px horizontal width in 2 column view. As images for next ingest will be used in GUI V2 this table needs to be considered:
| GUI V1 (ViRR<R3) | DIV width in GUI | Image format | GUI V2 (ViRR>R3) | DIV width in GUI | Image format | Needed image formats |
|---|---|---|---|---|---|---|
| Small View (Thumbnail) | Auto | 144px | Thumbnail for lists | 63px | 126px | 126px |
| 2 Column View | 445px (50%) | 544px | 2 Column View | 431px | 862px | via browser resize |
| 1 Column View | 857px (100%) | 544px | 1 Column View (?) | 862px | 862px | 862px |
| Windowed View | Full | 3840px | Windowed View | Full | 3840px | no change |
We agreed to have a compression of 80% Quality for large images and 100% for the small ones.
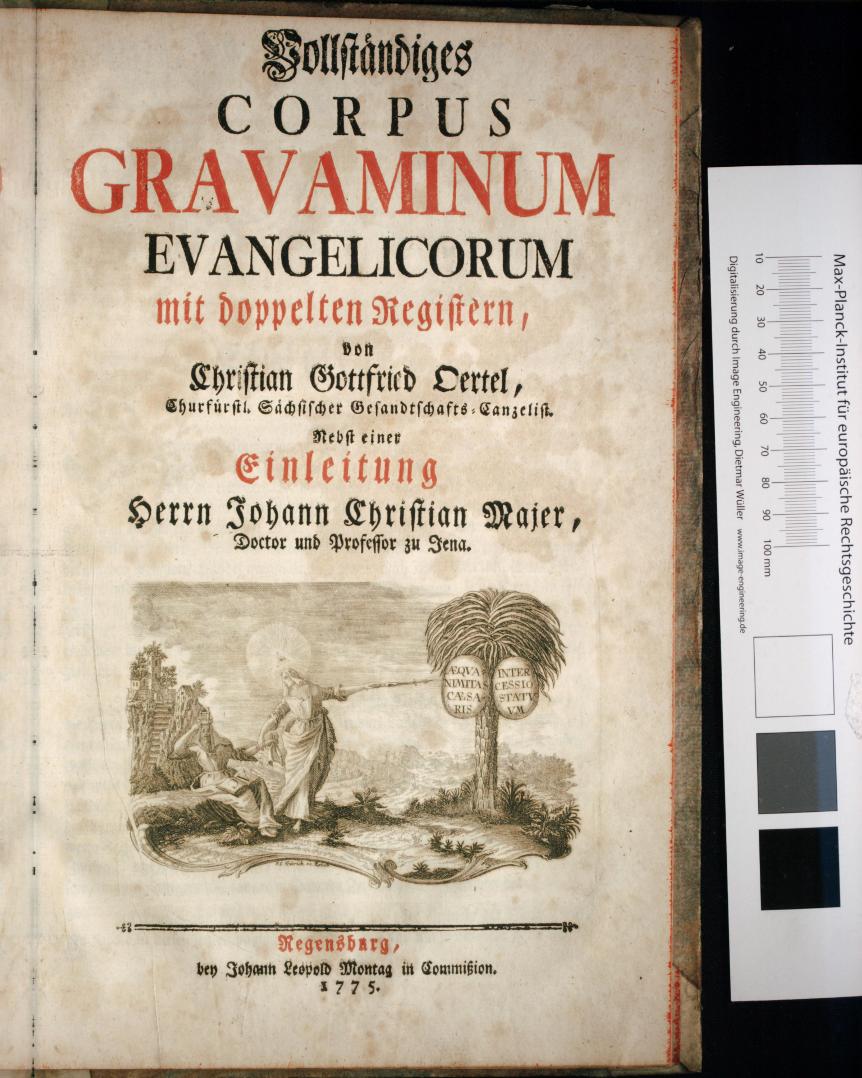
Examples (processed by Gimp)[edit]
ViRR image in 862 (Source: 862)
ViRR image in 431 (Source: 862)
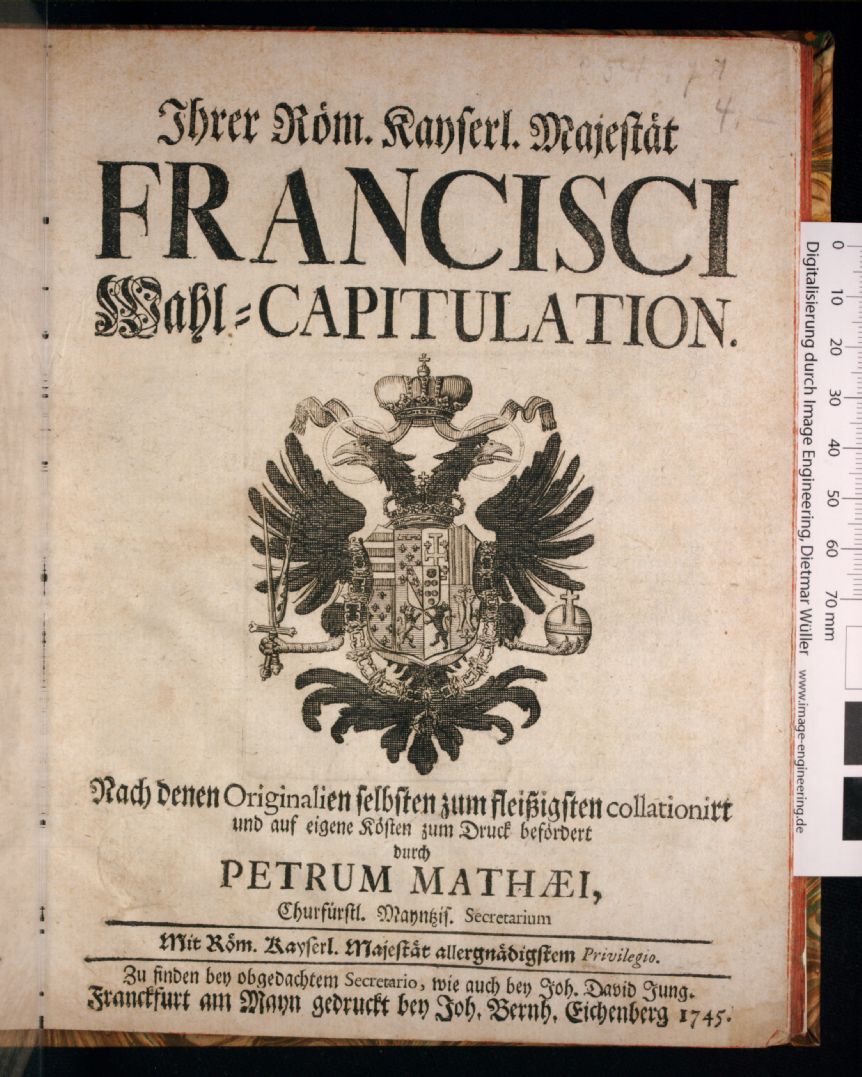
ViRR image in 126 (Source: 126)
ViRR image in 32 (Source: 126)
Ingest canidates (processed by java.imageio alias Willi)[edit]
ViRR image in 862 (Source: 862)
ViRR image in 431 (Source: 862)
ViRR image in 126 (Source: 126)
ViRR image in 32 (Source: 126)