Difference between revisions of "UIE Workshop Digitization Lifecycle/Results"
m (→Scan) |
|||
| (17 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
== Ergebnisse == | == Ergebnisse == | ||
Alle unten dargestellten Ergebnisse fließen in einen Prototypen ein, der von UIE - aufbauend auf dem Workshop - erstellt wird (siehe [https://subversion.mpdl.mpg.de/repos/smc/tags/public/gui/dlc_R1/index.html]). | |||
[[File:impressions_gui_work.zip]] | |||
=== Sammlung zentraler Seiten === | === Sammlung zentraler Seiten === | ||
| Line 97: | Line 101: | ||
|} | |} | ||
=== Suche (Entwurf) === | '''Bucheinstiegsseite''' | ||
Die Bucheinstiegsseite wird nicht als zusätzliche Seite definiert, sondern mit Hilfe der obigen Komponenten dargestellt. | |||
=== Suche (Entwurf, Input der Meta Daten Gruppe notwendig) === | |||
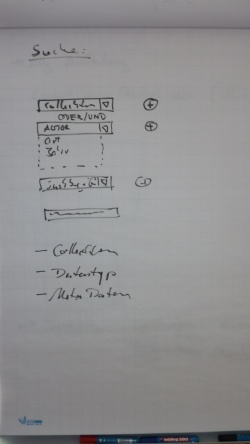
[[File:suche_brainstorm.jpg|thumb|c|center|250px|Suche]] | [[File:suche_brainstorm.jpg|thumb|c|center|250px|Suche]] | ||
=== | '''Komponenten''' | ||
# Formular mit 3-4 vorgefertigten Eingabefeldern (Autor, ...) | |||
=== Suchergebnisse (Entwurf) === | |||
[[File:suchergebnisse_browse_scan_uebersicht.jpg|thumb|c|center|250px|Suchergebnisse Übersicht]] | [[File:suchergebnisse_browse_scan_uebersicht.jpg|thumb|c|center|250px|Suchergebnisse Übersicht]] | ||
| Line 107: | Line 119: | ||
'''Komponenten''' | '''Komponenten''' | ||
# Suche 'inline' zur direkten Änderung | # Suche 'inline' zur direkten Änderung (später: Facettierte Suche) | ||
# Auswahl von Typen (Aufsatz, ...) | # Auswahl von Typen (Aufsatz, ...) | ||
# Gruppierung von Typen | # Gruppierung von Typen | ||
| Line 120: | Line 132: | ||
|- | |- | ||
|} | |} | ||
== Headline text == | |||
=== Rahmenfestlegungen === | === Rahmenfestlegungen === | ||
''' | '''Layout & Gestaltung''' | ||
Für das Applikationslayout wurden praktikable Grundtypen identifiziert und ein Kopfbereich mit standardisierten Positionen vorgegeben. Bei größeren Monitoren soll die Breite entsprechend nutzbar sein. Für raumgreifende Layoutelemente (Scan, ToC) sollen dementsprechend Minimalgrößen definiert werden oder aber eine zweite Größe einstellbar sein. | |||
'''Startseiten''' | |||
Um den Bezug zwischen Organisationen, Projekten, Kollektionen herstellen zu können, soll die links ein Navigationsbereich angezeigt werden können. | |||
{| cellspacing="0" cellpadding="0" | |||
|[[File:layout_one.jpg|thumb|c|center|250px|Layout Variante 1]] | |||
|[[File:layout_nav_two.jpg|thumb|c|center|250px|Layout Variante 2]] | |||
|- | |||
|} | |||
'''Browse Collection''' | |||
{| cellspacing="0" cellpadding="0" | |||
|[[File:layout_one.jpg|thumb|c|center|250px|Layout Variante 1]] | |||
|- | |||
|} | |||
''' | '''Suchergebnisse''' | ||
Um den Bezug zwischen Verfeinerung der Suche und dem Suchergebnis herstellen zu können, soll die links ein Navigationsbereich angezeigt werden können. | |||
{| cellspacing="0" cellpadding="0" | |||
[[File: | |[[File:layout_nav_two.jpg|thumb|c|center|250px|Layout Variante 2]] | ||
|- | |||
|} | |||
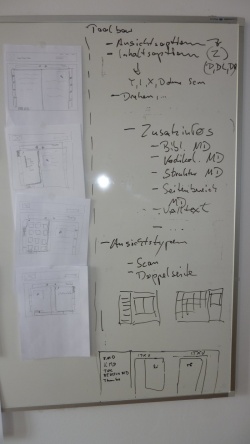
'''Scan''' | '''Scan''' | ||
[[File:scan_layout.png|thumb|c|center| | [[File:scan_layout.png|thumb|c|center|150px|Browse Übersicht]] | ||
Z: Zusatzinfos | Z: Zusatzinfos | ||
| Line 168: | Line 195: | ||
* Thumbnail Größe (Optional, nur wenn Thumbnails angezeigt werden) | * Thumbnail Größe (Optional, nur wenn Thumbnails angezeigt werden) | ||
'''Menüstruktur''' | |||
Zur Menüstruktur kommen noch Edit-Funktionen und weitere Funktionen der beteiligten Arbeitsgruppen hinzu. Abhängig von der Tiefe der Hierarchie und der Anzahl der Menüpunkte pro Hierarchiestufe wird das Hauptmenü schrittweise entwickelt. | |||
Meta Menü | |||
* Log In | |||
* Erweiterte Suche (Header) | |||
Hauptmenü/Submenü | |||
* Start | |||
* Zurück | |||
* Browse/Collections | |||
* Ausgabe/Export | |||
* Ausgabe/OPAC Aufnahme | |||
* Ausgabe/Drucken | |||
* Ausgabe/DFG Viewer | |||
'''Gestaltung''' | |||
* Scans sollen aus ergonomischen Gründen stets vor dunkelgrauem Hintergrund dargestellt werden | |||
* Textausgabe und Texteingabe soll stets vor hellem Hintergrund dargestellt werden | |||
* Der Kopbereich soll eine ansprechende Gestaltung vermitteln (changierend) | |||
</div> | </div> | ||
Latest revision as of 11:17, 25 April 2012
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Ergebnisse[edit]
Alle unten dargestellten Ergebnisse fließen in einen Prototypen ein, der von UIE - aufbauend auf dem Workshop - erstellt wird (siehe [1]).
Sammlung zentraler Seiten[edit]
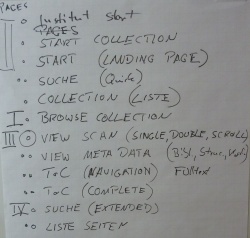
Alle für die Benutzeroberfläche des Viewing relevanten Seiten wurden identifiziert und bearbeitet:
- Startseite(n)
- Browse Collection
- Scan (Bucheinstiegsseite)
- Suche (einfacher Entwurfsvorschlag)
- Suchergebnisliste
Auf Basis dieser Seiten wurden im Team Entwürfe erstellt und verglichen. Für jede Entwurfsreihe wurden relevante Komponenten gesammelt und diskutiert.
Kopfbereich[edit]
Standardelemente wie Logo, Meta Menü, Schnellsuche, Seitentitel können von bereits bestehendem Ansatz übernommen werden.
Startseiten[edit]
Aus Sicht der Viewing AG sind folgende Startseiten mit untergeordneten Komponenten notwendig. Der Kontext DLC/Institut/Projekt/Kollektion soll immer klar sichtbar sein:
- DLC-Projekt
- Projektbeschreibung (Web Content)
- Übersicht und Systematik von Organisationen, Projekten und Kollektionen mit Verlinkung (Web Content)
- Allgemeine Navigation (Ansprechpartner, Leitfaden)
- Präsentation ausgewählter Kollektionen (Cover Flow, Karussell)
- Organisationen/Projekte
- Auch als Eigenständige Seite, ohne DLC Bezug anzeigbar
- Übersicht von Kollektionen mit Verlinkung
- Präsentation ausgewählter Kollektionen (Cover Flow, Karussell)
- Kollektion
- Beschreibung der Kollektion (Web Content)
- Große Abbildung eines Bildes aus der Kollektion
- Präsentation ausgewählter Digitalisate (Cover Flow, Karussell)
Browse Collection[edit]
Browse folgt der Auswahl einer Kollektion und zeigt immer eine Thumbnail-Liste der Bücher. Durch Auf- und Zuklappen lassen sich Listeneinträge optional in einer erweiterter Darstellung (mehr oder weniger MD) darstellen (Bibliografische Liste).
Komponenten
- Filter im Kopfbereich
- Thumbnail-Liste
- Paginierung
- Multivolume in Listen integriert
Scan[edit]
Komponenten UIE_Workshop_Digitization_Lifecycle/Results#Rahmenfestlegungen Details siehe unten ...
- Tools Ansicht (Wie erfolgt die Darstellung)
- Tools Inhalt (Was wird angezeigt)
- D: Detailansicht (Seite, Doppelseite, ... )
- Z: Zusatzinformationen (ToC, Thumbnails, ... )
- P: Paginierung
- Lupenfunktion und Bird's Eye
Bucheinstiegsseite
Die Bucheinstiegsseite wird nicht als zusätzliche Seite definiert, sondern mit Hilfe der obigen Komponenten dargestellt.
Suche (Entwurf, Input der Meta Daten Gruppe notwendig)[edit]
Komponenten
- Formular mit 3-4 vorgefertigten Eingabefeldern (Autor, ...)
Suchergebnisse (Entwurf)[edit]
Komponenten
- Suche 'inline' zur direkten Änderung (später: Facettierte Suche)
- Auswahl von Typen (Aufsatz, ...)
- Gruppierung von Typen
- Filter im Kopfbereich
- Thumbnail-Liste
- Paginierung
- Multivolume in Listen integriert
Headline text[edit]
Rahmenfestlegungen[edit]
Layout & Gestaltung
Für das Applikationslayout wurden praktikable Grundtypen identifiziert und ein Kopfbereich mit standardisierten Positionen vorgegeben. Bei größeren Monitoren soll die Breite entsprechend nutzbar sein. Für raumgreifende Layoutelemente (Scan, ToC) sollen dementsprechend Minimalgrößen definiert werden oder aber eine zweite Größe einstellbar sein.
Startseiten
Um den Bezug zwischen Organisationen, Projekten, Kollektionen herstellen zu können, soll die links ein Navigationsbereich angezeigt werden können.
Browse Collection
Suchergebnisse
Um den Bezug zwischen Verfeinerung der Suche und dem Suchergebnis herstellen zu können, soll die links ein Navigationsbereich angezeigt werden können.
Scan
Z: Zusatzinfos
- ToC, Thumbnails
- MD Seitenbereich
- Bibl. MD (Diskussion)
- Zitier Vorschlag, URL
- Kodikologische MD
- Buchaspekte Navigation (Buchrücken, Einband, ...)
D: Detailanischt (Scan)
- Scan Einseitig (Lupe)
- Scan 2seitig (Lupe)
- Volltext (VT)
- XML (XML)
- Translation
- Annotation
- Tools: (Zoom/Pan, Bird's Eye)
P: Paging
- Standard Paginator
- Sprungziel (Logische Seite, Physische Seite)
- Thumbnail Größe (Optional, nur wenn Thumbnails angezeigt werden)
Menüstruktur
Zur Menüstruktur kommen noch Edit-Funktionen und weitere Funktionen der beteiligten Arbeitsgruppen hinzu. Abhängig von der Tiefe der Hierarchie und der Anzahl der Menüpunkte pro Hierarchiestufe wird das Hauptmenü schrittweise entwickelt.
Meta Menü
- Log In
- Erweiterte Suche (Header)
Hauptmenü/Submenü
- Start
- Zurück
- Browse/Collections
- Ausgabe/Export
- Ausgabe/OPAC Aufnahme
- Ausgabe/Drucken
- Ausgabe/DFG Viewer
Gestaltung
- Scans sollen aus ergonomischen Gründen stets vor dunkelgrauem Hintergrund dargestellt werden
- Textausgabe und Texteingabe soll stets vor hellem Hintergrund dargestellt werden
- Der Kopbereich soll eine ansprechende Gestaltung vermitteln (changierend)