Difference between revisions of "Interface Development"
m |
|||
| Line 1: | Line 1: | ||
{{Template:TemplateUIE_Activities}} | {{Template:TemplateUIE_Activities}} | ||
<div style="float:left; width:70%; margin-bottom:3em;"> | <div style="float:left; width:70%; margin-bottom:3em;"> | ||
== Service Oriented User Interfaces (SOI) == | |||
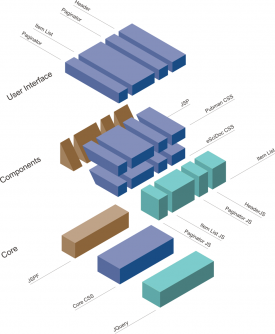
[[Image:rz_grafik_4.png|right|275px|UIE-Process ]] | [[Image:rz_grafik_4.png|right|275px|UIE-Process ]] | ||
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them. | Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them. | ||
Revision as of 11:16, 25 June 2009
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Service Oriented User Interfaces (SOI)[edit]
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them.
Interfaces - developed by UIE - use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components[1], so that new interface elements will be implemented along with proven ones.
Every component has a defined pattern, CSS definitions and (JavaScript) behaviour and is documented in detail.
Implementation Strategy[edit]
To support the ongoing development with productive interfaces interface development runs on two different tracks. GUI V1 is meant to be replaced step by step and solution by solution with GUI V2.
GUI V1
- Built of an easy page-oriented GUI architecture without patterns
- Testrun for introduction of reference HTML for JSF development
- Focus: Functional requirements
GUI V2 (Independent from Release Plan)
- Definition of first patterns
- Implementation and preparation of XHTML snippets and style guide definition
- Focus: Maturity and quality of the frontend (Accessibility, Usability, Performance, Browser Compatibility)