Difference between revisions of "UIE Workshop Digitization Lifecycle"
m |
|||
| Line 124: | Line 124: | ||
[[File:browse_uebersicht.jpg|thumb|c|center|250px|Caption]] | [[File:browse_uebersicht.jpg|thumb|c|center|250px|Caption]] | ||
[[File:browse_komponenten.jpg|thumb|c|center|250px|Caption]] | [[File:browse_komponenten.jpg|thumb|c|center|250px|Caption]] | ||
Revision as of 07:48, 11 July 2011
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Der Workshop folgt einer Methode, die 'Wireframes' genannt wird und hat ein klares Ziel, nämlich die Erstellung von zentralen Seiten und Pageflows gemeinsam mit Anwendern. Dabei erarbeiten die Teilnehmer mit prototypischen Bausteinen aus Papier eine Benutzeroberfläche für die Anzeige von Digitalisaten. Die Bausteine/Werkzeuge werden vom Moderator zur Verfügung gestellt. Eine Anleitung dazu wird im Workshop gegeben. Im Prinzip wird dabei immer von Entwurfsvarianten hin zu konsolidierten Entwürfen gegangen.
Wichtig dabei ist, dass es nicht um technische Umsetzbarkeit geht. Deshalb sind auch keine Entwickler/GUI Entwicker der MPDL notwendig. Es ist sogar eher nachteilig, wenn Aspekte der Umsetzung (CSS, Javaskript, ...) diskutiert werden oder Details aufgegriffen werden (Farbwahl, genaue Positionen). Dafür reicht der zeitliche Rahmen nicht.
Die Ergebnisse werden nach dem Workshop vom Moderator aufbereitet und den Teilnehmern zur Verfügung gestellt (dies kann auch im Rahmen einer Präsentation erfolgen) und fließen in die Umsetzung ein.
Beispiele und Ergebnisse:
http://colab.mpdl.mpg.de/mediawiki/User_Interface_Evaluation/Easy_Submission
http://www.jawidelyacy.com/portfolio_UIwireframes.html
| Place | MPDL |
| Date | 06.07.2011 - 07.07.2011 |
| Status | Auswertung |
| Moderation | Rupert Kiefl |
Agenda Tag 1[edit]
11:00 Vorbereitung (UIE Team)
13:00 Start: Einführung UIE und Workshop 'Wireframes'
- Erklärung der Bausteine
- Definition des Ausgangspunktes (Priorisierung einer Seite)
- Brainstorming der Komponenten
- Entwurfsphase
- Sammlung der Komponenten
- Diskussion der Entwürfe
14:30 Break
- Brainstorming der Komponenten
- Entwurfsphase
- Sammlung der Komponenten
- Diskussion der Entwürfe
18:00 Ende
Agenda Tag 2[edit]
9:30 Präsentation des Zwischenstands (Moderator)
- Brainstorming der Komponenten
- Entwurfsphase
- Sammlung der Komponenten
- Diskussion der Entwürfe
10:00 Break
- Brainstorming der Komponenten
- Entwurfsphase
- Sammlung der Komponenten
- Diskussion der Entwürfe
- Nächste Schritte
13:00 Ende
Ergebnisse[edit]
Sammlung zentraler Seiten[edit]
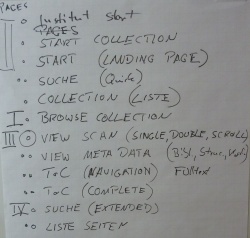
Alle für die Benutzeroberfläche des Viewing relevanten Seiten wurden identifiziert und bearbeitet:
- Startseite(n)
- Browse Collection
- Scan
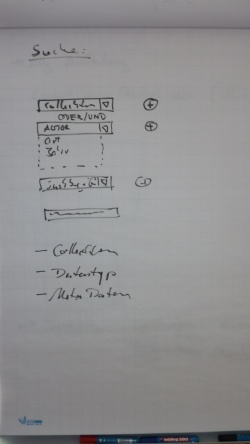
- Suche (einfacher Entwurfsvorschlag)
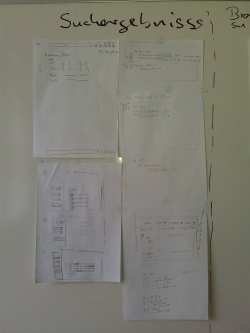
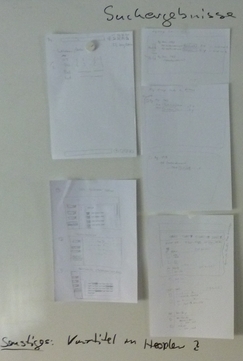
- Suchergebnisliste
Kopfbereich[edit]
Standardelemente wie Logo, Meta Menü, Schnellsuche, Seitentitel können von bereits bestehendem Ansatz übernommen werden.
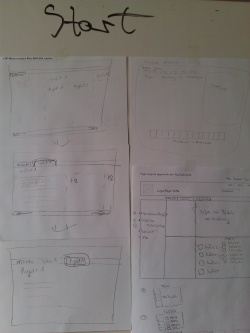
Startseiten[edit]
Aus Sicht der Viewing AG sind folgende Startseiten mit untergeordneten Komponenten notwendig. Der Kontext DLC/Institut/Projekt/Kollektion soll immer klar sichtbar sein:
- DLC-Projekt
- Projektbeschreibung (Web Content)
- Übersicht und Systematik von Organisationen, Projekten und Kollektionen mit Verlinkung (Web Content)
- Allgemeine Navigation (Ansprechpartner, Leitfaden)
- Präsentation ausgewählter Kollektionen (Cover Flow, Karussell)
- Organisationen/Projekte
- Auch als Eigenständige Seite, ohne DLC Bezug anzeigbar
- Übersicht von Kollektionen mit Verlinkung
- Präsentation ausgewählter Kollektionen (Cover Flow, Karussell)
- Kollektion
- Beschreibung der Kollektion (Web Content)
- Große Abbildung eines Bildes aus der Kollektion
- Präsentation ausgewählter Digitalisate (Cover Flow, Karussell)
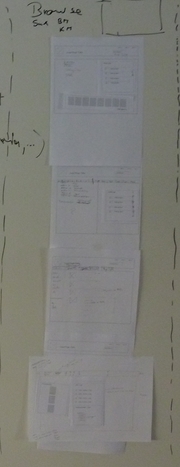
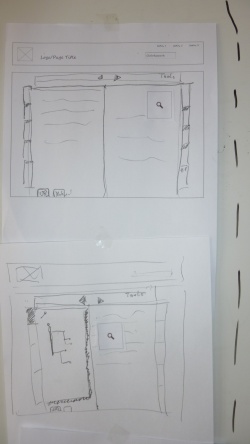
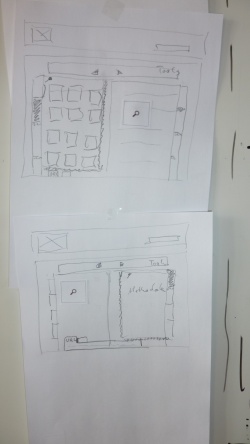
Browse Collection[edit]
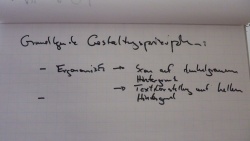
Scan[edit]
Für das Applikationslayout wurden praktikable Grundtypen identifiziert und ein Kopfbereich mit standardisierten Positionen vorgegeben.