Difference between revisions of "User Interface Engineering"
m |
m |
||
| Line 5: | Line 5: | ||
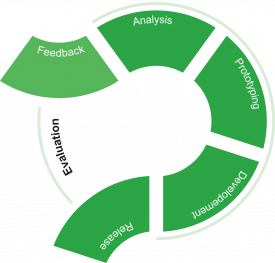
[[Image:uie_process.png|right|275px|UIE-Process ]] | [[Image:uie_process.png|right|275px|UIE-Process ]] | ||
| Line 64: | Line 63: | ||
MPDL Homepage | MPDL Homepage | ||
|<imagemap> | |<imagemap> | ||
Image: | Image:biblhertz.png|120px | ||
default [ | default [https://zim01.gwdg.de/repos/smc/tags/public/Hertziana/index.html Bibliotheca Herziana Home] | ||
desc none | desc none | ||
</imagemap> | </imagemap> | ||
Bibliotheca Hertziana Homepage | Bibliotheca Hertziana Homepage Prototype | ||
|} | |} | ||
</div> | </div> | ||
Revision as of 14:04, 16 June 2009
This is a protected page.
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Welcome to UIE[edit]
Human Centered Design
The UIE Team actively participates in the release process of applications, with influence on scope, design and implementation. User Interface Engineering (UIE) shapes usability, accompanying all phases from requirements to specification and productive deployment.
The approach aims at establishing a 'Usability Engineering Lifecycle'[1] for interfaces developed at the Max Planck Digital Library. The first interfaces to go through a complete life cycle is the eSciDoc publication management solution (PubMan). Interfaces for digital collections of books and images are addressed as well.
A long term goal is to balance design, (user)performance and accessibility as far as possible because interfaces need to reflect also the cultural and organizational affiliation. For web applications browser compatibility is considered as well.
Because it’s neither the developer’s, nor the organization’s interface. It’s the user’s interface.
UIE Fields of work[edit]
Interface Conception & Design by Prototyping
From early drafts to productive use, each interface is designed and visualized using interface prototypes to provide an outlook on the solution at an early point in time. Short iteration cycles enable usability evaluation right from the beginning. Optimal information architecture and metaphors can be designed in close cooperation with users, making usability more predictable.
Analysis & Evaluation
Detailed evaluation of the human machine interface is an effective method for designing a better user experience. Modern web applications are expected to deliver a high degree of usability. User participation within the development process is essential to meet those expectations. To balance the developer’s perspective, proven methods such as workshops and usability tests are applied to ensure the necessary degree of user participation in interface development.
Applied Methods
- Usability Interviews: "Thinking Aloud"[2]
- Expert Interviews: "Rapid Prototyping" and "Paper Prototypes"
- UIE Workshops: "Card Sorting" and "Wireframes"
Interface Development
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them.
Interfaces developed by UIE use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components, so that new interface elements will be implemented along with proven ones. Every component has a defined pattern, css definitions and (JavaScript) behaviour and is documented in detail.
References[edit]
- ↑ Deborah J. Mayhew (1999): The Usability Engineering Lifecycle. A Practitioner's Handbook for User Interface Design. Morgan Kaufmann
- ↑ Wikipedia - Comparison of Usability Methods