Interface Conception & Design
This is a protected page.
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Introduction[edit]
An implemented interface is based on a process that starts with rough ideas drawings varieties and discussions. The more approaches are available right at the beginning of conception the more quality and innovation can be expected for the forthcoming interface solution. Quality is gained through iteration cycles with users. At this point in time the process is an evolutionary one. While develoment is not affected good and bad can be separated using sketches, paper prototypes or even high fidelity prototypes. The more promising an approach is considered the more detailled it will be shaped.
In the end each major interaction is considered and can be visualized for interface development using high fidelity prototypes, so called 'Click Dummies' or 'Mock Ups'. Creating and reducing variety step for step is a task which mustn't affect development because it needs precise direction to implement.
Pattern Library[edit]
Prototyping[edit]
Before implementation starts an interface is shaped by rapid prototyping first with a prototype application. Prototyping reveals a lot of questions to be answered either by functional specification implementation design or interaction. It saves interface development from tedious and time consuming trail and error approaches.
Prototypes are very close to the application and can even be tested with users before development starts.
Introduction[edit]
All interfaces coming up for the eSciDoc project are generated as static html pages:
They do not contain any valid HTML, CSS or JS. Prototypes meet the following demand:
- Visualization and discussion of new approaches/ideas
- Technical evaluation
- Functional evaluation
- Usability evaluation
- Documentation
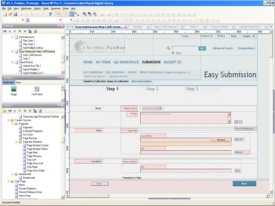
Prototypes are generated with Axure RP Pro. Please mind that Axure prototype files of current Releases can not be opened in older versions.
Abstract Prototype[edit]
Abstract prototypes should reflect the main motivation, intentions of a certain user/user group and reflect a rough workflow, based on the motivation. the APT should visualize the user goals and the relevant information entities needed to reach the goal. The abstract prototype should not make any suggestions on the user interface or page flow, and should be media-independent, as much as possible. Modeling an APT should help to focus on the user, his motivation/intention and his specific interests while acting. An APT is a visualization/cognitive tool to support further detailed use case specification and detailed functional prototypes.
Definition of Functional Prototype[edit]
Functional prototypes visualize all GUI elements, as precise as they appear after implementation:
- all necessary/important pages that appear to the user
- the page flow (Storyboard), where dynamic aspects can not be covered
Structure of Prototypes[edit]
The first page usually carries the name of the functional part. It shows a rough flow of important interface actions. The flow is not meant to rebuild the complete behaviour of the application. It shows:
- What actions are triggered: orange text
- What happens on the same page and what not: <page>
- When and on which pages messages appear: msg
Each other parent page of the tree refers to a use case with the corresponding name. It carries the rough flow of the case to see which pages the user enters and leaves. Child pages contain graphical interfaces.
On the bottom of pages you can find a general note about the page. Yellow note stickers contain specification text.
Specification attributes of interface elements or details:
- Label (Axure mandatory)
- Interactions (Axure mandatory)
- Specification
- ALT/Title Tag
- eSciDoc Component/Colors
These attributes are used to provide interface development and development a clear description of how the interface should look/work.
Application Style Guide[edit]
Visual Design[edit]
Interface Conception & Design by Prototyping