Interface Development
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Service Oriented User Interfaces (SOI)[edit]
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them.
Interfaces - developed by UIE - use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components[1], so that new interface elements will be implemented along with proven ones.
Every component has a defined pattern, CSS definitions[2] and (JavaScript) behaviour and is documented in detail.
Implementation Strategy[edit]
To support the ongoing development with productive interfaces interface development runs on two different tracks.
GUI V1 is meant to be replaced step by step and solution by solution with GUI V2.
GUI V1
- Built of an easy page-oriented GUI architecture without patterns
- Testrun for introduction of reference HTML for JSF development
- Focus: Functional requirements
GUI V2
- Definition of first patterns
- Implementation and preparation of XHTML snippets and style guide definition
- Focus: Maturity and quality of the frontend[3] (Accessibility, Usability, Performance, Browser Compatibility)
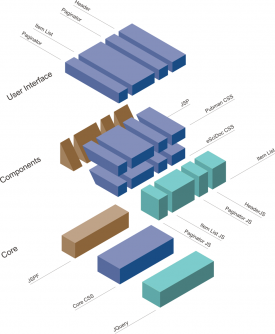
Component Library[edit]
Interface components, deriving from the pattern library will be implemented as building blocks of fully functional HTML/JS/CSS.
http://colab.mpdl.mpg.de/mediawiki/images/5/5a/All_Status_ItemAssign_31_Hover.gif Component Library
Documentation of Interface Components[edit]
References[edit]
- ↑ Wikipedia on Reusability
- ↑ The World Wide Web Consortium page on CSS
- ↑ The front-end is a kind of interface between the user and the back-end, responsible for collecting input in various forms from the user and processing it to conform to a specification the back-end can use. Source: Wikipedia