Interface Concept: Persistent Header
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
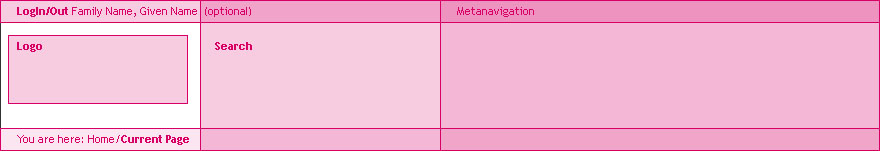
Every header has special elements or patterns:
- LogIn / LogOut
- Logo
- Meta Navigation
- Search
- Bread Crumb
These patterns have a position users be familar with.
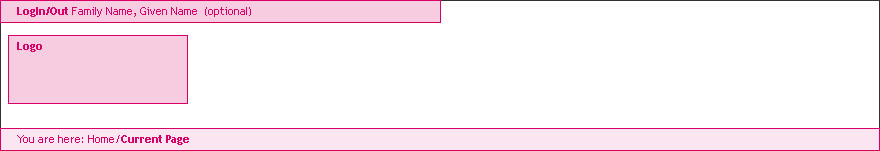
LogIn / LogOut[edit]
Is only interesting for people appoint or edit the content. For example the depositer. Before they can start their work they have to be logged on the system. After finishing a session they have to be logged out. You find this part of the Header on the top.
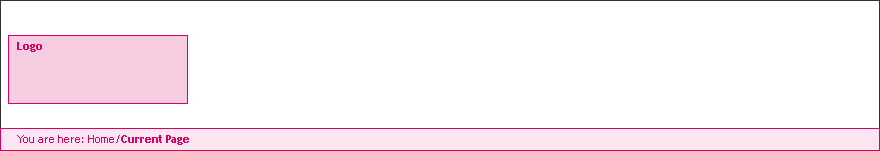
Logo[edit]
It's the signet of a firm or institut for example. You find this part of the Header on the left.
[edit]
Include a service which give you information about the institute, developer ... of the application, FAQ's, a general help and the possibility to resize the font. You find this part of the Header on the right.
Search[edit]
This task include a simple search with the possibility to search in files. Besides this function it links to the 'advanced search' and 'browse by organization'. You find this part of the Header in the center of every page.
Searching is an important use case of the PubMan solution and therefore this function needs to be positioned prominently.
Bread Crumb[edit]
To have an overview about the current location and the possibility to change in an other, higher directories. You find this part of the Header below the Logo.
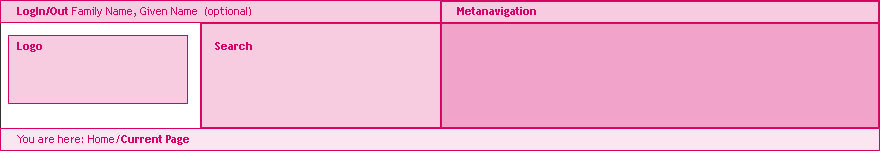
Overlapping[edit]
Sometimes the elements are overlapping.
We looked for the optimal solution for every pattern. For Example: We don't know how long the pattern "breadcrumb" is. So we take the whole row for it.
Solution[edit]
At this time we don't know exactly the content of the patterns "search" and "metanavigation". We're going to define it on the fly.