Difference between revisions of "User Interface Engineering"
m |
m (→Insight) |
||
| (71 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template:TemplateUIE_Activities}} | {{Template:TemplateUIE_Activities}} | ||
<div style="float:left; width:70%; margin-bottom:3em;"> | <div style="float:left; width:70%; margin-bottom:3em;"> | ||
'''User Interface Engineering''' is to design interfaces with the focus on the user's experience and interaction. The goal is to make solutions as simple and efficient as possible. | |||
== Our Goals == | |||
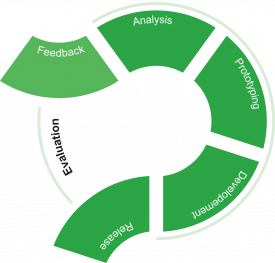
[[Image:uie_process.png|thumb|left|275px|UIE-Process ]] | |||
User Interface Engineering (UIE) shapes usability, accompanying all phases from requirements to specification and productive deployment. The UIE Team actively participates in the release process of applications, with influence on scope, design and implementation. | |||
The | The approach aims at establishing a 'Usability Engineering Lifecycle'<ref>Deborah J. Mayhew (1999): The Usability Engineering Lifecycle. A Practitioner's Handbook for User Interface Design. Morgan Kaufmann</ref> for interfaces developed at the Max Planck Digital Library. The first interfaces to go through a complete life cycle is the [[ESciDoc_Overview|eSciDoc]] publication management solution (PubMan). Interfaces for digital collections of books and images are addressed as well. | ||
A long term goal is to balance design, (user) performance and accessibility as far as possible because interfaces need to reflect also the cultural and organizational affiliation. For web applications browser compatibility is considered as well. | |||
<div style="text-align:center; padding:3.5% "> | |||
''Because it’s neither the developer’s, nor the organization’s interface. It’s the user’s interface.'' | |||
</div> | |||
== Fields of work == | |||
Our '''fields of work''' are structured in some more technical and other more visual oriented… | |||
===Interface Analysis & Evaluation=== | |||
Detailed '''[[:Category:User Interface Evaluation|evaluation]]''' of the human machine interface is an effective method for designing a better user experience. Modern web applications are expected to deliver a high degree of usability. User participation within the development process is essential to meet those expectations. To balance the developer’s perspective, proven methods such as '''[[Evaluation GUI Workshops|workshops]]''' and '''[[User Interface Evaluation/Workshops/R3 Interview Analysis|usability tests]]''' are applied to ensure the necessary degree of user participation in interface development. | |||
===Interface Conception & Design=== | |||
From early '''[[:Category:Interface Drafts|drafts]]''' to productive use, each interface is designed and visualized using interface '''[[GUI Prototyping|prototypes]]''' to provide an outlook on the solution at an early point in time. | |||
Short iteration cycles enable usability evaluation right from the beginning. Optimized information architecture and navigation can be designed in close cooperation with users, making usability more predictable. | |||
< | ===Interface Development=== | ||
</ | Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them. | ||
Interfaces developed by UIE use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components<ref >[http://en.wikipedia.org/wiki/Reusability Wikipedia on Reusability]</ref>, so that new interface elements will be implemented along with proven ones. Every component has a defined pattern, css definitions<ref >[http://www.w3.org/Style/CSS/ The World Wide Web Consortium page on CSS]</ref> and (JavaScript) behaviour and is documented in detail. | |||
==Methods== | |||
To make sure that we find out the needs of the user we have to involve him before we start and when we finished our work we control the result. | |||
== UIE | {| class="wikitable" | ||
|+ Methods | |||
! Inquirie | |||
! Testing | |||
!Inspection | |||
|- | |||
| Expert Interviews: "Rapid Control Prototyping"<ref>[http://de.wikipedia.org/wiki/Rapid_Control_Prototyping Wikipedia on Prototyping]</ref> and "Paper Prototypes" | |||
| Thinking Aloud Interviews: "[[User_Interface_Evaluation#Usability_Interviews_.28Thinking_Aloud.29|Thinking Aloud]]"<ref name="Thinking Aloud">[http://en.wikipedia.org/wiki/Comparison_of_usability_evaluation_methods Wikipedia - Comparison of Usability Methods]</ref> | |||
| Cognitive Walkthroughs | |||
|- | |||
| UIE Workshops: "Card Sorting"<ref>[http://dmt.fh-joanneum.at/projects/ebus2/seite.php?name=Card_Sorting FH JOANNEUM Gesellschaft mbH zu Testverfahren]</ref> and "Wireframes"<ref>[http://en.wikipedia.org/wiki/Website_wireframe Wikipedia on wireframes], [http://wireframes.linowski.ca/ The Wireframes Magazine]</ref> | |||
| | |||
| Zelle C2 | |||
|- | |||
| | |||
| | |||
| Zelle C3 | |||
|} | |||
===Inquiries=== | |||
* Expert Interviews: "Rapid Control Prototyping"<ref>[http://de.wikipedia.org/wiki/Rapid_Control_Prototyping Wikipedia on Prototyping]</ref> and "Paper Prototypes" | |||
* UIE Workshops: "Card Sorting"<ref>[http://dmt.fh-joanneum.at/projects/ebus2/seite.php?name=Card_Sorting FH JOANNEUM Gesellschaft mbH zu Testverfahren]</ref> and "Wireframes"<ref>[http://en.wikipedia.org/wiki/Website_wireframe Wikipedia on wireframes], [http://wireframes.linowski.ca/ The Wireframes Magazine]</ref> | |||
===Testing=== | |||
* Thinking Aloud Interviews: "[[User_Interface_Evaluation#Usability_Interviews_.28Thinking_Aloud.29|Thinking Aloud]]"<ref name="Thinking Aloud">[http://en.wikipedia.org/wiki/Comparison_of_usability_evaluation_methods Wikipedia - Comparison of Usability Methods]</ref> | |||
===Inspections=== | |||
* | * Cognitive Walkthroughs | ||
==Insight== | |||
Some working results… | |||
{|{{Prettytable}} class="wikitable center" | {|{{Prettytable}} class="wikitable center" | ||
! style="background-color:#f9f9f9; text-align:left; padding:6px" colspan="3" | | ! style="background-color:#f9f9f9; text-align:left; padding:6px" colspan="3" | INTERFACE WORK | ||
|- | |- | ||
|<imagemap> | | | ||
Image: | <imagemap> | ||
default [http://pubman.mpdl.mpg.de/pubman/faces/SearchResultListPage.jsp?cql=(+(+escidoc.metadata%3D%22Review%22+)++or++(+escidoc.any-identifier%3D%22Review%22+)++not++(+escidoc.context.objid%3D%22Review%22+)++not++(+escidoc.created-by.objid%3D%22Review%22+)++and++(+escidoc.objecttype%3D%22item%22+)+)+and++(+escidoc.content-model.objid%3D%22escidoc%3Apersistent4%22+)+ | Image:pubman6_screenshot_list.png|120px | ||
default [http://pubman.mpdl.mpg.de/pubman/faces/SearchResultListPage.jsp?cql=(+(+escidoc.metadata%3D%22Review%22+)++or++(+escidoc.any-identifier%3D%22Review%22+)++not++(+escidoc.context.objid%3D%22Review%22+)++not++(+escidoc.created-by.objid%3D%22Review%22+)++and++(+escidoc.objecttype%3D%22item%22+)+)+and++(+escidoc.content-model.objid%3D%22escidoc%3Apersistent4%22+)+ PubMan R4] | |||
desc none | desc none | ||
</imagemap> | </imagemap> | ||
Publication Management | |||
(PubMan R4) | |||
| | |||
<imagemap> | |||
Image:FACES_3.jpg|120px | |||
default [http://faces.mpib-berlin.mpg.de/search/result/2/12/emotion/asc/emotion/asc/emotion/desc/groupb] | |||
desc none | desc none | ||
</imagemap> | </imagemap> | ||
Metadata & | |||
Image Handling | |||
| | |||
[[Image:ViRR_2.1.jpg|center|120px|Digitization Lifecycle]] | |||
Digitization Lifecycle | |||
|} | |} | ||
[[Image:uie_visual.png]] | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 78: | Line 109: | ||
</div> | </div> | ||
[[Category:User Interface Engineering]] | [[Category: User Interface Engineering]] | ||
Latest revision as of 12:03, 19 September 2011
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
User Interface Engineering is to design interfaces with the focus on the user's experience and interaction. The goal is to make solutions as simple and efficient as possible.
Our Goals[edit]
User Interface Engineering (UIE) shapes usability, accompanying all phases from requirements to specification and productive deployment. The UIE Team actively participates in the release process of applications, with influence on scope, design and implementation.
The approach aims at establishing a 'Usability Engineering Lifecycle'[1] for interfaces developed at the Max Planck Digital Library. The first interfaces to go through a complete life cycle is the eSciDoc publication management solution (PubMan). Interfaces for digital collections of books and images are addressed as well.
A long term goal is to balance design, (user) performance and accessibility as far as possible because interfaces need to reflect also the cultural and organizational affiliation. For web applications browser compatibility is considered as well.
Because it’s neither the developer’s, nor the organization’s interface. It’s the user’s interface.
Fields of work[edit]
Our fields of work are structured in some more technical and other more visual oriented…
Interface Analysis & Evaluation[edit]
Detailed evaluation of the human machine interface is an effective method for designing a better user experience. Modern web applications are expected to deliver a high degree of usability. User participation within the development process is essential to meet those expectations. To balance the developer’s perspective, proven methods such as workshops and usability tests are applied to ensure the necessary degree of user participation in interface development.
Interface Conception & Design[edit]
From early drafts to productive use, each interface is designed and visualized using interface prototypes to provide an outlook on the solution at an early point in time. Short iteration cycles enable usability evaluation right from the beginning. Optimized information architecture and navigation can be designed in close cooperation with users, making usability more predictable.
Interface Development[edit]
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them. Interfaces developed by UIE use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components[2], so that new interface elements will be implemented along with proven ones. Every component has a defined pattern, css definitions[3] and (JavaScript) behaviour and is documented in detail.
Methods[edit]
To make sure that we find out the needs of the user we have to involve him before we start and when we finished our work we control the result.
| Inquirie | Testing | Inspection |
|---|---|---|
| Expert Interviews: "Rapid Control Prototyping"[4] and "Paper Prototypes" | Thinking Aloud Interviews: "Thinking Aloud"[5] | Cognitive Walkthroughs |
| UIE Workshops: "Card Sorting"[6] and "Wireframes"[7] | Zelle C2 | |
| Zelle C3 |
Inquiries[edit]
- Expert Interviews: "Rapid Control Prototyping"[8] and "Paper Prototypes"
- UIE Workshops: "Card Sorting"[9] and "Wireframes"[10]
Testing[edit]
- Thinking Aloud Interviews: "Thinking Aloud"[5]
Inspections[edit]
- Cognitive Walkthroughs
Insight[edit]
Some working results…
| INTERFACE WORK | ||
|---|---|---|
|
Publication Management (PubMan R4) |
Metadata & Image Handling |
Digitization Lifecycle |
References[edit]
- ↑ Deborah J. Mayhew (1999): The Usability Engineering Lifecycle. A Practitioner's Handbook for User Interface Design. Morgan Kaufmann
- ↑ Wikipedia on Reusability
- ↑ The World Wide Web Consortium page on CSS
- ↑ Wikipedia on Prototyping
- ↑ 5.0 5.1 Wikipedia - Comparison of Usability Methods
- ↑ FH JOANNEUM Gesellschaft mbH zu Testverfahren
- ↑ Wikipedia on wireframes, The Wireframes Magazine
- ↑ Wikipedia on Prototyping
- ↑ FH JOANNEUM Gesellschaft mbH zu Testverfahren
- ↑ Wikipedia on wireframes, The Wireframes Magazine