Difference between revisions of "GUI Constraints"
m |
|||
| Line 7: | Line 7: | ||
This page should give a short overview on browser-related requirements. As a rough approach it was decided that [[ESciDoc_Solutions_summary|'''eSciDoc solutions''']] need to support browsers with respect to layout consistency only 3 years back. Older browsers like IE 5,5.5 or FF1.x should offer the functionality but may be limited regarding the GUI display. The GUI constraints are set up to develop all GUIs against a clear target. This doesn't mean, Solutions benefit from now on. As far as GUI V2 is implemented and tested, these constraints will be fulfilled. | This page should give a short overview on browser-related requirements. As a rough approach it was decided that [[ESciDoc_Solutions_summary|'''eSciDoc solutions''']] need to support browsers with respect to layout consistency only 3 years back. Older browsers like IE 5,5.5 or FF1.x should offer the functionality but may be limited regarding the GUI display. The GUI constraints are set up to develop all GUIs against a clear target. This doesn't mean, Solutions benefit from now on. As far as GUI V2 is implemented and tested, these constraints will be fulfilled. | ||
==Supported Browsers== | ==Supported Desktop Browsers - productive== | ||
{|{{Prettytable}} id='35' | {|{{Prettytable}} id='35' | ||
|- style="color:black;background-color:#a4d3e1;" | |- style="color:black;background-color:#a4d3e1;" | ||
!name!!version !!release date | !name!!version !!release date<ref name="w3schools.com">[http://www.w3schools.com/browsers/default.asp]</ref>!!market share<ref name="edocstats" />!!Layout supported!!Function supported!!Testing | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|rowspan=' | |rowspan='3'|Internet Explorer||align='center'|7.0||align='center'|2006/10||rowspan='3' align='center'| 22,2%||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|8.0||align='center'|2009/03||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|9.0||align='center'|BETA||bgcolor = #BBCFA4 align='center'|BETA|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |rowspan='3'|Firefox||align='center'|2.0||align='center'|2006/10||rowspan='3' align='center'|37.3 %||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|3.0||align='center'|2008/07||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'|4.0||align='center'|BETA||bgcolor = #BBCFA4 align='center'|BETA|yes||bgcolor = #BBCFA4 align='center'|yes||required | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |rowspan='2'|Safari||align='center'|4.0||align='center'|2009/06||rowspan='2' align='center'|8.5%||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|5.0||align='center'|2010/06||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |Google Chrome||align='center'|8.x-10.x||align='center'|2010/12||align='center'|unknown %||align='center'|???||align='center'|???||required | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|rowspan='2'| | |} | ||
===Required web techniques=== | |||
{|{{Prettytable}} id='35' | |||
|- style="color:black;background-color:#a4d3e1;" | |||
!name!!version!!release date!!activation<ref>[http://www.webhits.de/deutsch/index.shtml?webstats.html percentage of users with activated technique according to www.webhits.de (march 2008)]</ref>!!support | |||
|- bgcolor = #eee | |||
|rowspan='2'|Cascading Style Sheets||align='center'|2.0||align='center'|05/1998||rowspan='2' align='center'|100%<ref>although all modern browsers support at least CSS1, the implementation level and the level of support differs</ref>||bgcolor = #BBCFA4 align='center'|yes | |||
|- bgcolor = #eee | |||
|align='center'|2.1||align='center'|2007||bgcolor = #FFFFCC align='center'|specials only<ref>although CSS 2.0 is not explicitly required its support will enable some rare extra features</ref> | |||
|- bgcolor = #eee | |||
|rowspan='1'|Cookies||align='center'|-||align='center'|-||rowspan='1' align='center'|98.8%<ref>[http://www.webhits.de/deutsch/webstats.html#cookies (february, 11th 2011)]</ref>||bgcolor = #BBCFA4 align='center'|yes<ref>cookies support is required for system login</ref> | |||
|- bgcolor = #eee | |||
|JavaScript<ref>[http://www.webhits.de/deutsch/index.shtml?webstats.html JavaScript version 1.5 is used by 99.7% of all users with activated JavaScript according to www.webhits.de (january 2011)]</ref><ref>[http://de.selfhtml.org/javascript/intro.htm#standards_varianten_versionen (february, 11th 2011)]</ref>||align='center'|1.5||align='center'|2000-2001||align='center'|99.7 %||bgcolor = #BBCFA4 align='center'|yes | |||
|- bgcolor = #eee | |||
|rowspan='2' align='center'|HTML||align='center'|1-4||align='center'|1990-2000||conditioned by browser||bgcolor = #BBCFA4 align='center'|yes | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|X 1.0||align='center'|2000/01||conditioned by doctype||bgcolor = #BBCFA4 align='center'|yes | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|} | |} | ||
===Media Types=== | |||
{|{{Prettytable}} id='35' | {|{{Prettytable}} id='35' | ||
|- style="color:black;background-color:#a4d3e1;" | |- style="color:black;background-color:#a4d3e1;" | ||
! | !Type!!Style!!Usability | ||
|- bgcolor = #eee | |||
|PRINT||Navigation is not printed||Content is readable | |||
|- bgcolor = #eee | |||
|SCREEN||screen presentation, without small mobile devices||Browser/Device dependent | |||
|- bgcolor = #eee | |||
|MOBILE||Device/Browser dependent (textmode via CSS degradation)||Device/Browser dependent | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |} | ||
|- | |||
|align='center'| | ==Supported Desktop Browsers - non productive== | ||
| | |||
{|{{Prettytable}} id='35' | |||
|- style="color:black;background-color:#a4d3e1;" | |||
!name!!version !!release date<ref name="w3schools.com">[http://www.w3schools.com/browsers/default.asp]</ref>!!market share<ref name="edocstats" />!!Layout supported!!Function supported!!Testing | |||
|- bgcolor = #eee | |||
|Internet Explorer||align='center'|9.0||align='center'|BETA||align='center'|BETA||bgcolor = #BBCFA4 align='center'|BETA|yes||bgcolor = #BBCFA4 align='center'|yes||BETA! Occasionally, client logic + GUI | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|rowspan=' | |rowspan='2'|Firefox||align='center'|3.6||align='center'|2008/07||rowspan='2' align='center'|37.3 %||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||client logic, GUI - CSS3 | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'|4.0||align='center'|BETA||bgcolor = #BBCFA4 align='center'|BETA|yes||bgcolor = #BBCFA4 align='center'|yes||BETA! Occasionally, GUI | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |Google Chrome||align='center'|9.x-11.x||align='center'|2010/12||align='center'|unknown %||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||GUI | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |Safari||align='center'|5.0||align='center'|2010/06||align='center'|8.5%||bgcolor = #BBCFA4 align='center'|yes||bgcolor = #BBCFA4 align='center'|yes||GUI (Mac) | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |rowspan='3'|Opera||align='center'|10.5+||align='center'|2009/09||rowspan='3' align='center'|1.0%||bgcolor = #F6BDA9 align='center'|not required||bgcolor = #BBCFA4 align='center'|yes||- | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'|11.x||align='center'|2010/12||bgcolor = #F6BDA9 align='center'|not required||bgcolor = #BBCFA4 align='center'|yes||- | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |align='center'|Mini||align='center'|mobile||bgcolor = #F6BDA9 align='center'|not required||bgcolor = #BBCFA4 align='center'|yes||- | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|align='center'| | |Konqueror||align='center'|-||align='center'|2010/12||align='center'|unknown %||bgcolor = #F6BDA9 align='center'|no||bgcolor = #BBCFA4 align='center'|yes||GUI | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|} | |} | ||
-- standing: 2011/01 / update every 6 month | |||
Functionality for older Browsers like Safari 2.x - 3.x, Opera 7.x, Firefox 1.x should be available but will not be evaluated. | |||
Statistcs of awstats from edoc is falsified by 28.6% of unknown brosers, caused by the apache webserver itself. Functionality for older Browsers like Opera 7.x, Firefox 1.x should be available but will not be evaluated. | |||
== | ===Required web techniques=== | ||
{|{{Prettytable}} id='35' | {|{{Prettytable}} id='35' | ||
|- style="color:black;background-color:#a4d3e1;" | |- style="color:black;background-color:#a4d3e1;" | ||
! | !name!!version!!release date!!activation<ref>[http://www.webhits.de/deutsch/index.shtml?webstats.html percentage of users with activated technique according to www.webhits.de (march 2008)]</ref>!!support!!elementary supported by | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |rowspan='3'|Cascading Style Sheets||align='center'|2.0||align='center'|05/1998||rowspan='2' align='center'|100%<ref>although all modern browsers support at least CSS1, the implementation level and the level of support differs</ref>||bgcolor = #BBCFA4 align='center'|yes|| | ||
|- bgcolor = #eee | |||
|align='center'|2.1||align='center'|2007||bgcolor = #FFFFCC align='center'|specials only<ref>although CSS 2.0 is not explicitly required its support will enable some rare extra features</ref>|| | |||
|- bgcolor = #eee | |||
|align='center'|3.0||align='center'|-<ref>still work in progress</ref>||align='center'|conditioned by browser||bgcolor = #BBCFA4 align='center'|yes||<ref>[http://www.webdevout.net/browser-support-summary?IE6=on&IE7=on&IE8=on&FX3=on&OP9=on&KN3_5=on&uas=CUSTOM (last check: february, 11th 2011)]</ref>IE6 - 10% / IE7 - 13% / IE8 - >13% <br />FF3 -27% / Opera9 - 19%<br />Safari 4 & 5 - ?% / Chrome 8 & 9 - ?% | |||
|- bgcolor = #eee | |||
|rowspan='1'|Cookies||align='center'|-||align='center'|-||rowspan='1' align='center'|98.8%<ref>[http://www.webhits.de/deutsch/webstats.html#cookies (february, 11th 2011)]</ref>||bgcolor = #BBCFA4 align='center'|yes<ref>cookies support is required for system login</ref>|| | |||
|- bgcolor = #eee | |||
|JavaScript<ref>[http://www.webhits.de/deutsch/index.shtml?webstats.html JavaScript version 1.5 is used by 99.7% of all users with activated JavaScript according to www.webhits.de (january 2011)]</ref><ref>[http://de.selfhtml.org/javascript/intro.htm#standards_varianten_versionen (february, 11th 2011)]</ref>||align='center'|1.5||align='center'|2000-2001||align='center'|99.7 %||bgcolor = #BBCFA4 align='center'|yes|| | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |rowspan='3' align='center'|HTML||align='center'|1-4||align='center'|1990-2000||conditioned by browser||bgcolor = #BBCFA4 align='center'|yes|| | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |align='center'|X 1.0||align='center'|2000/01||conditioned by doctype||bgcolor = #BBCFA4 align='center'|yes|| | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |align='center'|5||align='center'|>=2011||conditioned by browser||bgcolor = #BBCFA4 align='center'|yes||IE >= 9, FF > 3.5, Safari >= 5 | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|} | |} | ||
== | ===Media Types=== | ||
{|{{Prettytable}} id='35' | {|{{Prettytable}} id='35' | ||
|- style="color:black;background-color:#a4d3e1;" | |- style="color:black;background-color:#a4d3e1;" | ||
! | !Type!!Style!!Usability | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |PRINT||Navigation is not printed||Content is readable | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |SCREEN||screen presentation, without small mobile devices||Browser/Device dependent | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |MOBILE||Device/Browser dependent (textmode via CSS degradation)||Device/Browser dependent | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
|} | |} | ||
==Browser Support Reasoning== | |||
===Change of the browser zoo=== | |||
As at least 4 new browsers will appear in 2011, all with relevant market share, there is a strong need for focussing on testing and compatibility. Only a set of five browsers can be maintained properly by UIE. There is a urgent need of taking out old browsers and decide for new ones on short term. | |||
Three browsers need to be supported any way: | |||
# IE9 | |||
# FF4 | |||
# Safari 5 | |||
# Google Chrome | |||
The following browsers will not be tested and developed on a regular base | |||
# IE6 | |||
| | # IE7 | ||
| | # FF2 | ||
# Safari 3 | |||
#''reasons for Safari / Webkit:'' | |||
##more usage of safari browser | |||
##more power on googles chrome | |||
##safari & chrome has the same basic engine with a minimum of divergence<br /> | |||
##a lot of mobile devices are apple devices with webkit engines<br /> | |||
#''reasons against IE Version 6 & 7:'' | |||
##uncomfortable design / layout [http://www.virtuosimedia.com/dev/css/ultimate-ie6-cheatsheet-how-to-fix-25-internet-explorer-6-bugs] [http://css-tricks.com/ie-css-bugs-thatll-get-you-every-time/] [http://www.traum-projekt.com/forum/34-html-and-css/93718-bugs-loesungen-fuer-internet-explorer.html] | |||
###object-tag with automatic padding for images | |||
###double margin bug | |||
###ignore min width & min height | |||
###non-alpha transparent PNG files | |||
##general stagnancy of IE | |||
###IE 6 decreased under 2.5% - January 2011 2.2% | |||
##deprecate new web-based developments and new technologies | |||
* scientific projects & innovatioin | |||
* first productive scenarios minimum x+2 years | |||
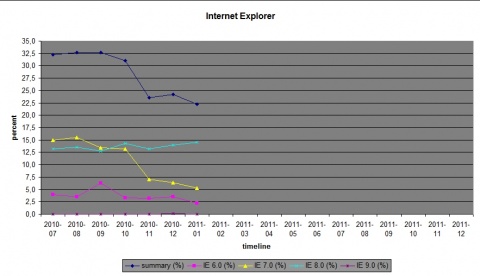
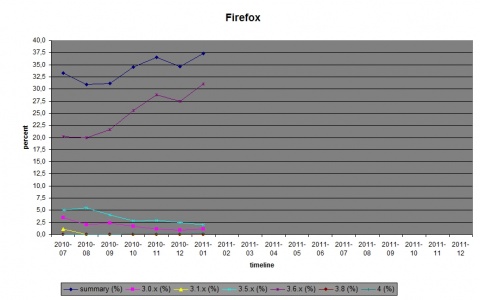
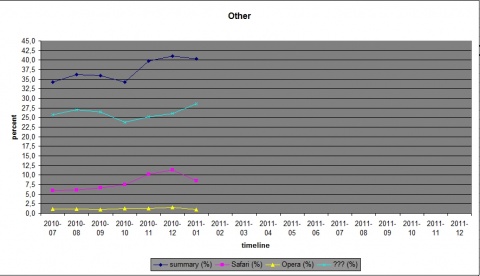
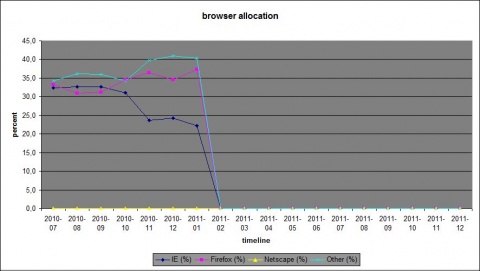
===Browser usage on edoc<ref name="edocstats">[http://edoc.mpg.de/awstats/awstats.pl?month=11&year=2010&output=main&config=edoc.mpg.de&framename=index share according to the edoc webstats (November 2010)]</ref>=== | |||
[[Image:IE_edoc.jpg|480px]] | |||
[[Image:Firefox_edoc.jpg|480px]] | |||
[[Image:Other_browser_edoc.jpg|480px]] | |||
[[Image:Browser_allocation.jpg|480px]] | |||
*global browser usage | |||
**relation to europe: http://gs.statcounter.com/#browser-eu-monthly-200912-201101 | |||
**worldwide: http://gs.statcounter.com/#browser-ww-monthly-200912-201101 | |||
===NEW BROWSER FEATURES=== | |||
all about new features in new browser versions | |||
====IE 9==== | |||
*usage of GPU for faster browsing, video and gaming | |||
*global Active-X blocking with exception rules | |||
*HTML5 support http://msdn.microsoft.com/de-de/dd797413.aspx | |||
**CSS Corner | |||
**DOM Range | |||
**HTML5 Selection | |||
**Opacity & Alpha | |||
**Canvas & SVG | |||
**H.264 video support | |||
**Audio support | |||
*source: http://windows.microsoft.com/de-DE/internet-explorer/products/ie-9/compare-browsers | |||
====FF 4==== | |||
*New JS values: Changes to the C++ representation of JavaScript values allow Firefox to execute heavy, numeric code more efficiently, resulting in cleaner graphics and a better browsing experience. | |||
*3D on the Web: WebGL brings 3D graphic | |||
*new / better HTML5 support | |||
**new parser and full support for web video, audio, drag & drop, and file handling | |||
***Audio API - <audio><video> - for developers to use JS to read and write audio data. | |||
*Stylin’ Pages with CSS3 - Support for new CSS3 features like Transitions and Transformations | |||
*SVG files can be used as images and backgrounds | |||
*Experience super-fast graphics acceleration with Direct2D and Direct3D on Windows, XRender on Linux and OpenGL on Mac, now enabled by default, on all supported hardware | |||
*source: http://www.mozilla.com/en-US/firefox/beta/features/ | |||
====Safari <small>(Google Chrome) - Webkit</small>==== | |||
* CSS 2.1, CSS3 support: | |||
**border-image | |||
**border-radius | |||
**background-size | |||
**text stroke vs. fill [http://webkit.org/blog/85/introducing-text-stroke/] | |||
* Styleable form controls ( demo 1[http://webkit.org/blog/51/text-fields/], demo 2[http://www.456bereastreet.com/archive/200701/styling_form_controls_with_css_revisited/]) | |||
* DOM web inspector [http://webkit.org/blog/108/yet-another-one-more-thing-a-new-web-inspector/] | |||
* Drosera (JS debugger) | |||
* Enhanced Rich Text Editing ( demo[http://webkit.org/demos/editingToolbar/]) | |||
* XML techologies: | |||
**XPath | |||
**SVG (partial SVG 1.1 FULL)[http://www.w3.org/Graphics/SVG/] | |||
**XSLTProcessor JavaScript API for XSLT | |||
* Plugins: | |||
**Netscape-style (NPAPI) plugins and WebKit plugins (Mac OS X only). | |||
**The following plugins are known to work with the Gtk port, others may work but have not been tested: | |||
***mplayer | |||
***Adobe Flash Player | |||
***DiamondX | |||
*source: http://trac.webkit.org/wiki/WebKitFeatures | |||
==Progressive Enhancements (related to productive solutions only)== | |||
GUI components may make use of progressive enhancements. Standard conform and more modern browser benefit from new features. The result will be detail improvements that will give an advantage in usability and appearance in modern browsers. They do not affect older browser versions at all: | |||
To preserve consistency of layout and behaviour components only make use of: | |||
* visual details (border appearance, additional background decoration) | |||
* details in interaction (typing, dragging, hover) | |||
the following aspects should not be affected | |||
# functionality (as described by use cases) | |||
# application logic | |||
# overall user experience | |||
==Supported Dialogs== | |||
standard dialog - clickable - support yes <br /> | |||
overlay dialog - hover - support yes<br /> | |||
elevated dialog - clickable - support yes<br /> | |||
modal dialog - no | |||
==Layout Engines and Mobile Browsers== | |||
WebKit (Chrome, Safari) | |||
Also used for the mobile devices. Layout, and functional features may appear different. | |||
Gecko (FF, Netscape) | |||
Also used for the mobile devices. Layout, and functional features may appear different. | |||
Trident (IE) | |||
Also used for the mobile devices. Layout, and functional features may appear different. | |||
Presto (Opera) | |||
Also used for the mobile devices. Layout, and functional features may appear different. | |||
==Screen Resolution Optimization== | |||
{|{{Prettytable}} id='35' | {|{{Prettytable}} id='35' | ||
|- style="color:black;background-color:#a4d3e1;" | |- style="color:black;background-color:#a4d3e1;" | ||
! | !Screen Resolution!!optimized for | ||
|- bgcolor = #eee | |||
|800 / 600||bgcolor = #F6BDA9 align='center'|scroll only<ref>on monitors with too small resolutions the solutions will be viewable via horizontal scrolling only</ref> | |||
|- bgcolor = #eee | |||
|1024 / 768||bgcolor = #BBCFA4 align='center'|optimized | |||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |1152 / 864||bgcolor = #BBCFA4 align='center'|optimized | ||
|- bgcolor = #eee | |- bgcolor = #eee | ||
| | |1280 / 1024||bgcolor = #BBCFA4 align='center'|optimized | ||
| | |- bgcolor = #eee | ||
|1600 / 1200||bgcolor = #BBCFA4 align='center'|optimized | |||
|} | |} | ||
*screen resolution | |||
**standard: 1024x768 | |||
**for mobile: separate discussion | |||
***maybe: CSS Media Queries for different range's of resolutions | |||
The situation has changed here. Mobile clients are advancing with very different resolutions and density: | |||
* iphone3: 480x320-pixel resolution at 163 ppi | |||
* iphone4: 960x640-pixel resolution at 326 ppi | |||
Although the layout runs fine we still lack a mobile stylesheet here. | |||
http:// | |||
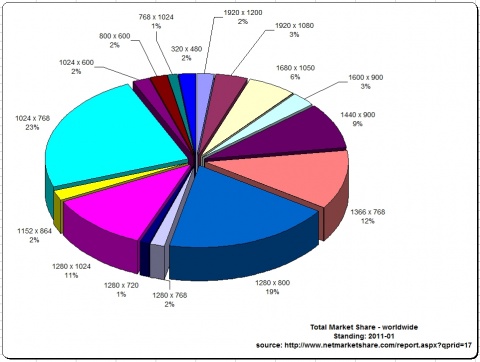
[[Image:Browser_resolution_ww.jpg|480px]]<br /> | |||
source: [http://www.netmarketshare.com/report.aspx?qprid=17] | |||
==References== | ==References== | ||
<references/> | <references/> | ||
Revision as of 10:51, 13 April 2011
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Introduction[edit]
This page should give a short overview on browser-related requirements. As a rough approach it was decided that eSciDoc solutions need to support browsers with respect to layout consistency only 3 years back. Older browsers like IE 5,5.5 or FF1.x should offer the functionality but may be limited regarding the GUI display. The GUI constraints are set up to develop all GUIs against a clear target. This doesn't mean, Solutions benefit from now on. As far as GUI V2 is implemented and tested, these constraints will be fulfilled.
Supported Desktop Browsers - productive[edit]
| name | version | release date[1] | market share[2] | Layout supported | Function supported | Testing |
|---|---|---|---|---|---|---|
| Internet Explorer | 7.0 | 2006/10 | 22,2% | yes | yes | required |
| 8.0 | 2009/03 | yes | yes | required | ||
| 9.0 | BETA | BETA|yes | yes | required | ||
| Firefox | 2.0 | 2006/10 | 37.3 % | yes | yes | required |
| 3.0 | 2008/07 | yes | yes | required | ||
| 4.0 | BETA | BETA|yes | yes | required | ||
| Safari | 4.0 | 2009/06 | 8.5% | yes | yes | required |
| 5.0 | 2010/06 | yes | yes | required | ||
| Google Chrome | 8.x-10.x | 2010/12 | unknown % | ??? | ??? | required |
Required web techniques[edit]
| name | version | release date | activation[3] | support |
|---|---|---|---|---|
| Cascading Style Sheets | 2.0 | 05/1998 | 100%[4] | yes |
| 2.1 | 2007 | specials only[5] | ||
| Cookies | - | - | 98.8%[6] | yes[7] |
| JavaScript[8][9] | 1.5 | 2000-2001 | 99.7 % | yes |
| HTML | 1-4 | 1990-2000 | conditioned by browser | yes |
| X 1.0 | 2000/01 | conditioned by doctype | yes |
Media Types[edit]
| Type | Style | Usability |
|---|---|---|
| Navigation is not printed | Content is readable | |
| SCREEN | screen presentation, without small mobile devices | Browser/Device dependent |
| MOBILE | Device/Browser dependent (textmode via CSS degradation) | Device/Browser dependent |
Supported Desktop Browsers - non productive[edit]
| name | version | release date[1] | market share[2] | Layout supported | Function supported | Testing |
|---|---|---|---|---|---|---|
| Internet Explorer | 9.0 | BETA | BETA | BETA|yes | yes | BETA! Occasionally, client logic + GUI |
| Firefox | 3.6 | 2008/07 | 37.3 % | yes | yes | client logic, GUI - CSS3 |
| 4.0 | BETA | BETA|yes | yes | BETA! Occasionally, GUI | ||
| Google Chrome | 9.x-11.x | 2010/12 | unknown % | yes | yes | GUI |
| Safari | 5.0 | 2010/06 | 8.5% | yes | yes | GUI (Mac) |
| Opera | 10.5+ | 2009/09 | 1.0% | not required | yes | - |
| 11.x | 2010/12 | not required | yes | - | ||
| Mini | mobile | not required | yes | - | ||
| Konqueror | - | 2010/12 | unknown % | no | yes | GUI |
-- standing: 2011/01 / update every 6 month
Functionality for older Browsers like Safari 2.x - 3.x, Opera 7.x, Firefox 1.x should be available but will not be evaluated.
Statistcs of awstats from edoc is falsified by 28.6% of unknown brosers, caused by the apache webserver itself. Functionality for older Browsers like Opera 7.x, Firefox 1.x should be available but will not be evaluated.
Required web techniques[edit]
| name | version | release date | activation[10] | support | elementary supported by |
|---|---|---|---|---|---|
| Cascading Style Sheets | 2.0 | 05/1998 | 100%[11] | yes | |
| 2.1 | 2007 | specials only[12] | |||
| 3.0 | -[13] | conditioned by browser | yes | [14]IE6 - 10% / IE7 - 13% / IE8 - >13% FF3 -27% / Opera9 - 19% Safari 4 & 5 - ?% / Chrome 8 & 9 - ?% | |
| Cookies | - | - | 98.8%[15] | yes[16] | |
| JavaScript[17][18] | 1.5 | 2000-2001 | 99.7 % | yes | |
| HTML | 1-4 | 1990-2000 | conditioned by browser | yes | |
| X 1.0 | 2000/01 | conditioned by doctype | yes | ||
| 5 | >=2011 | conditioned by browser | yes | IE >= 9, FF > 3.5, Safari >= 5 |
Media Types[edit]
| Type | Style | Usability |
|---|---|---|
| Navigation is not printed | Content is readable | |
| SCREEN | screen presentation, without small mobile devices | Browser/Device dependent |
| MOBILE | Device/Browser dependent (textmode via CSS degradation) | Device/Browser dependent |
Browser Support Reasoning[edit]
Change of the browser zoo[edit]
As at least 4 new browsers will appear in 2011, all with relevant market share, there is a strong need for focussing on testing and compatibility. Only a set of five browsers can be maintained properly by UIE. There is a urgent need of taking out old browsers and decide for new ones on short term.
Three browsers need to be supported any way:
- IE9
- FF4
- Safari 5
- Google Chrome
The following browsers will not be tested and developed on a regular base
- IE6
- IE7
- FF2
- Safari 3
- reasons for Safari / Webkit:
- more usage of safari browser
- more power on googles chrome
- safari & chrome has the same basic engine with a minimum of divergence
- a lot of mobile devices are apple devices with webkit engines
- reasons against IE Version 6 & 7:
- scientific projects & innovatioin
- first productive scenarios minimum x+2 years
Browser usage on edoc[2][edit]
- global browser usage
- relation to europe: http://gs.statcounter.com/#browser-eu-monthly-200912-201101
- worldwide: http://gs.statcounter.com/#browser-ww-monthly-200912-201101
NEW BROWSER FEATURES[edit]
all about new features in new browser versions
IE 9[edit]
- usage of GPU for faster browsing, video and gaming
- global Active-X blocking with exception rules
- HTML5 support http://msdn.microsoft.com/de-de/dd797413.aspx
- CSS Corner
- DOM Range
- HTML5 Selection
- Opacity & Alpha
- Canvas & SVG
- H.264 video support
- Audio support
- source: http://windows.microsoft.com/de-DE/internet-explorer/products/ie-9/compare-browsers
FF 4[edit]
- New JS values: Changes to the C++ representation of JavaScript values allow Firefox to execute heavy, numeric code more efficiently, resulting in cleaner graphics and a better browsing experience.
- 3D on the Web: WebGL brings 3D graphic
- new / better HTML5 support
- new parser and full support for web video, audio, drag & drop, and file handling
- Audio API - <audio><video> - for developers to use JS to read and write audio data.
- new parser and full support for web video, audio, drag & drop, and file handling
- Stylin’ Pages with CSS3 - Support for new CSS3 features like Transitions and Transformations
- SVG files can be used as images and backgrounds
- Experience super-fast graphics acceleration with Direct2D and Direct3D on Windows, XRender on Linux and OpenGL on Mac, now enabled by default, on all supported hardware
- source: http://www.mozilla.com/en-US/firefox/beta/features/
Safari (Google Chrome) - Webkit[edit]
- CSS 2.1, CSS3 support:
- border-image
- border-radius
- background-size
- text stroke vs. fill [5]
- Styleable form controls ( demo 1[6], demo 2[7])
- DOM web inspector [8]
- Drosera (JS debugger)
- Enhanced Rich Text Editing ( demo[9])
- XML techologies:
- XPath
- SVG (partial SVG 1.1 FULL)[10]
- XSLTProcessor JavaScript API for XSLT
- Plugins:
- Netscape-style (NPAPI) plugins and WebKit plugins (Mac OS X only).
- The following plugins are known to work with the Gtk port, others may work but have not been tested:
- mplayer
- Adobe Flash Player
- DiamondX
- source: http://trac.webkit.org/wiki/WebKitFeatures
[edit]
GUI components may make use of progressive enhancements. Standard conform and more modern browser benefit from new features. The result will be detail improvements that will give an advantage in usability and appearance in modern browsers. They do not affect older browser versions at all:
To preserve consistency of layout and behaviour components only make use of:
- visual details (border appearance, additional background decoration)
- details in interaction (typing, dragging, hover)
the following aspects should not be affected
- functionality (as described by use cases)
- application logic
- overall user experience
Supported Dialogs[edit]
standard dialog - clickable - support yes
overlay dialog - hover - support yes
elevated dialog - clickable - support yes
modal dialog - no
Layout Engines and Mobile Browsers[edit]
WebKit (Chrome, Safari) Also used for the mobile devices. Layout, and functional features may appear different.
Gecko (FF, Netscape) Also used for the mobile devices. Layout, and functional features may appear different.
Trident (IE) Also used for the mobile devices. Layout, and functional features may appear different.
Presto (Opera) Also used for the mobile devices. Layout, and functional features may appear different.
Screen Resolution Optimization[edit]
| Screen Resolution | optimized for |
|---|---|
| 800 / 600 | scroll only[19] |
| 1024 / 768 | optimized |
| 1152 / 864 | optimized |
| 1280 / 1024 | optimized |
| 1600 / 1200 | optimized |
- screen resolution
- standard: 1024x768
- for mobile: separate discussion
- maybe: CSS Media Queries for different range's of resolutions
The situation has changed here. Mobile clients are advancing with very different resolutions and density:
- iphone3: 480x320-pixel resolution at 163 ppi
- iphone4: 960x640-pixel resolution at 326 ppi
Although the layout runs fine we still lack a mobile stylesheet here.

source: [11]
References[edit]
- ↑ 1.0 1.1 [1]
- ↑ 2.0 2.1 2.2 share according to the edoc webstats (November 2010)
- ↑ percentage of users with activated technique according to www.webhits.de (march 2008)
- ↑ although all modern browsers support at least CSS1, the implementation level and the level of support differs
- ↑ although CSS 2.0 is not explicitly required its support will enable some rare extra features
- ↑ (february, 11th 2011)
- ↑ cookies support is required for system login
- ↑ JavaScript version 1.5 is used by 99.7% of all users with activated JavaScript according to www.webhits.de (january 2011)
- ↑ (february, 11th 2011)
- ↑ percentage of users with activated technique according to www.webhits.de (march 2008)
- ↑ although all modern browsers support at least CSS1, the implementation level and the level of support differs
- ↑ although CSS 2.0 is not explicitly required its support will enable some rare extra features
- ↑ still work in progress
- ↑ (last check: february, 11th 2011)
- ↑ (february, 11th 2011)
- ↑ cookies support is required for system login
- ↑ JavaScript version 1.5 is used by 99.7% of all users with activated JavaScript according to www.webhits.de (january 2011)
- ↑ (february, 11th 2011)
- ↑ on monitors with too small resolutions the solutions will be viewable via horizontal scrolling only