Difference between revisions of "User Interface Engineering"
m (→Insight) |
m (→Insight) |
||
| Line 71: | Line 71: | ||
==Insight== | ==Insight== | ||
Some working results… | Some working results… | ||
| Line 102: | Line 100: | ||
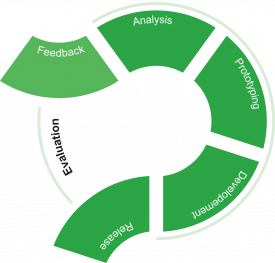
Digitization Lifecycle | Digitization Lifecycle | ||
|} | |} | ||
[[Image:uie_visual.png]] | |||
</div> | </div> | ||
<br> | <br> | ||
Revision as of 12:02, 19 September 2011
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
User Interface Engineering is to design interfaces with the focus on the user's experience and interaction. The goal is to make solutions as simple and efficient as possible.
Our Goals[edit]
User Interface Engineering (UIE) shapes usability, accompanying all phases from requirements to specification and productive deployment. The UIE Team actively participates in the release process of applications, with influence on scope, design and implementation.
The approach aims at establishing a 'Usability Engineering Lifecycle'[1] for interfaces developed at the Max Planck Digital Library. The first interfaces to go through a complete life cycle is the eSciDoc publication management solution (PubMan). Interfaces for digital collections of books and images are addressed as well.
A long term goal is to balance design, (user) performance and accessibility as far as possible because interfaces need to reflect also the cultural and organizational affiliation. For web applications browser compatibility is considered as well.
Because it’s neither the developer’s, nor the organization’s interface. It’s the user’s interface.
Fields of work[edit]
Our fields of work are structured in some more technical and other more visual oriented…
Interface Analysis & Evaluation[edit]
Detailed evaluation of the human machine interface is an effective method for designing a better user experience. Modern web applications are expected to deliver a high degree of usability. User participation within the development process is essential to meet those expectations. To balance the developer’s perspective, proven methods such as workshops and usability tests are applied to ensure the necessary degree of user participation in interface development.
Interface Conception & Design[edit]
From early drafts to productive use, each interface is designed and visualized using interface prototypes to provide an outlook on the solution at an early point in time. Short iteration cycles enable usability evaluation right from the beginning. Optimized information architecture and navigation can be designed in close cooperation with users, making usability more predictable.
Interface Development[edit]
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them. Interfaces developed by UIE use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components[2], so that new interface elements will be implemented along with proven ones. Every component has a defined pattern, css definitions[3] and (JavaScript) behaviour and is documented in detail.
Methods[edit]
To make sure that we find out the needs of the user we have to involve him before we start and when we finished our work we control the result.
| Inquirie | Testing | Inspection |
|---|---|---|
| Expert Interviews: "Rapid Control Prototyping"[4] and "Paper Prototypes" | Thinking Aloud Interviews: "Thinking Aloud"[5] | Cognitive Walkthroughs |
| UIE Workshops: "Card Sorting"[6] and "Wireframes"[7] | Zelle C2 | |
| Zelle C3 |
Inquiries[edit]
- Expert Interviews: "Rapid Control Prototyping"[8] and "Paper Prototypes"
- UIE Workshops: "Card Sorting"[9] and "Wireframes"[10]
Testing[edit]
- Thinking Aloud Interviews: "Thinking Aloud"[5]
Inspections[edit]
- Cognitive Walkthroughs
Insight[edit]
Some working results…
References[edit]
- ↑ Deborah J. Mayhew (1999): The Usability Engineering Lifecycle. A Practitioner's Handbook for User Interface Design. Morgan Kaufmann
- ↑ Wikipedia on Reusability
- ↑ The World Wide Web Consortium page on CSS
- ↑ Wikipedia on Prototyping
- ↑ Jump up to: 5.0 5.1 Wikipedia - Comparison of Usability Methods
- ↑ FH JOANNEUM Gesellschaft mbH zu Testverfahren
- ↑ Wikipedia on wireframes, The Wireframes Magazine
- ↑ Wikipedia on Prototyping
- ↑ FH JOANNEUM Gesellschaft mbH zu Testverfahren
- ↑ Wikipedia on wireframes, The Wireframes Magazine