Difference between revisions of "Interface Development"
m |
|||
| Line 36: | Line 36: | ||
*Definition of first patterns | *Definition of first patterns | ||
*Implementation and preparation of [https:// | *Implementation and preparation of [https://subversion.mpdl.mpg.de/repos/smc/trunk/04_Design/03_GUI_Design/03_interface_development/index.html XHTML snippets] and style guide definition | ||
*Focus: Maturity and quality of the frontend<ref> The front-end is a kind of interface between the user and the back-end, responsible for collecting input in various forms from the user and processing it to conform to a specification the back-end can use. Source: [http://en.wikipedia.org/wiki/Back-end Wikipedia]</ref> (Accessibility, Usability, Performance, Browser Compatibility) | *Focus: Maturity and quality of the frontend<ref> The front-end is a kind of interface between the user and the back-end, responsible for collecting input in various forms from the user and processing it to conform to a specification the back-end can use. Source: [http://en.wikipedia.org/wiki/Back-end Wikipedia]</ref> (Accessibility, Usability, Performance, Browser Compatibility) | ||
| Line 48: | Line 48: | ||
Interface components, deriving from the pattern library will be implemented as building blocks of fully functional HTML/JS/CSS. | Interface components, deriving from the pattern library will be implemented as building blocks of fully functional HTML/JS/CSS. | ||
http://colab.mpdl.mpg.de/mediawiki/images/5/5a/All_Status_ItemAssign_31_Hover.gif [https:// | http://colab.mpdl.mpg.de/mediawiki/images/5/5a/All_Status_ItemAssign_31_Hover.gif [https://subversion.mpdl.mpg.de/repos/smc/trunk/04_Design/03_GUI_Design/03_interface_development/index.html Component Library] | ||
== Documentation of Interface Components == | == Documentation of Interface Components == | ||
Latest revision as of 12:26, 25 April 2012
| APPLICATION AREAS |
|---|
|
|
| PROJECTS |
|
Research- and Metadata Handling Corporate & Interface Design (under Rework) |
| edit |
Service Oriented User Interfaces (SOI)[edit]
Within the institutes of the Max Planck Society there are many different needs for new or improved software solutions. It is almost impossible to build individual GUIs on top of them.
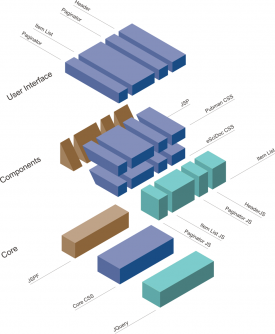
Interfaces - developed by UIE - use basic patterns, based upon a style guide for web applications. As far as possible, new services are built on reusable components[1], so that new interface elements will be implemented along with proven ones.
Every component has a defined pattern, CSS definitions[2] and (JavaScript) behaviour and is documented in detail.
Interface Constraints and Accessibility[edit]
Browser variety among institutes and external audience requires definitions of standars to meet.
As research facilities are serving the public good and founded by public expenses they need to meet accessibility standards. Open access should also reach people of different ages and with different abilities.
Implementation Strategy[edit]
To support the ongoing development with productive interfaces interface development runs on two different tracks.
GUI V1 is meant to be replaced step by step and solution by solution with GUI V2.
GUI V1
- Built of an easy page-oriented GUI architecture without patterns
- Testrun for introduction of reference HTML for JSF development
- Focus: Functional requirements
GUI V2
- Definition of first patterns
- Implementation and preparation of XHTML snippets and style guide definition
- Focus: Maturity and quality of the frontend[3] (Accessibility, Usability, Performance, Browser Compatibility)
Applied Web Technologies[edit]
- jQuery Java Script Framework Comparison
- Java Server Pages
Component Library[edit]
Interface components, deriving from the pattern library will be implemented as building blocks of fully functional HTML/JS/CSS.
http://colab.mpdl.mpg.de/mediawiki/images/5/5a/All_Status_ItemAssign_31_Hover.gif Component Library
Documentation of Interface Components[edit]
References[edit]
- ↑ Wikipedia on Reusability
- ↑ The World Wide Web Consortium page on CSS
- ↑ The front-end is a kind of interface between the user and the back-end, responsible for collecting input in various forms from the user and processing it to conform to a specification the back-end can use. Source: Wikipedia